Animation.effectプロパティは、アニメーションに関係する効果(キーフレームとタイミング)の取得と設定を行う機能を持っています。
中でも、キーフレーム情報を取得するgetKeyframes()、設定するsetKeyframes()、アニメーションのリアルタイムでの各種タイム値を取得するgetComputedTiming()は、Web Animations APIの強力な武器になり得るメソッドです。
また、targetプロパティを使うと、アニメーション対象の要素を特定することができます。
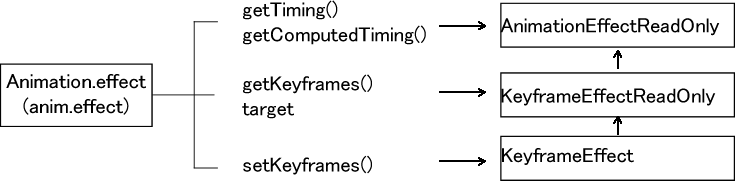
下図は、Animation.effectから使用できる主なメソッドとプロパティと、それらの定義元のオブジェクトを示しています。

Animation.effect.getTiming()
アニメーションのタイミング情報を持つオブジェクトを返す。
Animation.effect.getComputedTiming()
リアルタイムでの各種タイム値を持つオブジェクトを返す。
Animation.effect.getKeyframes()
アニメーションのキーフレーム情報を持つ配列を返す。
Animation.effect.setKeyframes()
アニメーションに新しいキーフレームパラメータを設定する。
Animation.effect.target
AnimationオブジェクトによってアニメーションするHTML要素の取得と設定。anim.effect.target.idを調べると、HTML要素のid値が分かる。
次のリンクは、ボールが3Dで弾んでいるように見える例です。
Animation.effectを調べる
ここでは、キーフレームパラメータとして、{transform:[‘translateZ(0)’,’translateZ(100px)’]}を渡しています。
const ball = document.getElementById('ball');
// Z方向への変形
const keyframes = {transform:['translateZ(0)','translateZ(100px)']};
const timings = { duration:1000, iterations:Infinity, ease:'ease-in-out', direction:'alternate'};
const effect = new KeyframeEffect(ball, keyframes, timings);
const anim = new Animation(effect, document.timeline);
anim.play();
また、CSSでは、次の疑似3D設定をしています。
.container{
/* 前後の動きに奥行きをつける 3D効果 */
perspective: 200px;
position: absolute;
top:100px;
left:100px;
/* ボールと同じサイズにして3Dの真正面から見るようにする */
width: 50px;
height: 50px;
border: 1px solid black;
background-color: brown;
}
#ball{
position:absolute;
background-color:chartreuse;
border: 1px solid black;
top: 0;
left: 0;
width: 50px;
height: 50px;
border-radius: 25px;
}なお、執筆時点で、Chromeの最新版(バージョン: 67)は、setKeyframes()をサポートしていません。Chrome CanaryやChromeベータ版、Firefoxはサポートしています。
