「1_2:p5.js 円を描く」で見たように、draw()関数は、setup()関数の後、何度も繰り返し呼び出される、p5.jsの特別な関数です。
draw()関数内のコードは上から下に実行され、ウィンドウが閉じられるなどしてプログラムが停止されるかnoLoop()関数が呼び出されるまで、実行されつづけます。draw()内のコードは1フレーム分の時間内に1回実行されます。p5.jsの場合、1フレームの実行にかかる時間は1/60秒です。
描画を扱う場合、よくfps(frames per second)という単語が使用されますが、これは単位時間あたりに処理させるフレーム数を意味します。p5.jsの場合1秒間で60フレームを処理するので60fpsとなります。
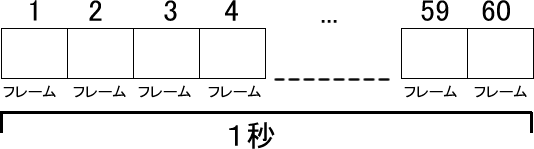
フレームはフィルムのコマで考えると理解しやすくなります。コマが左から右に60個あり、コマにはdraw()関数内のコードが書かれています。コードの実行が始まり、draw()関数の順番になると、一番左のコマに書かれたコードが実行され、それが終わるとその1つ右のコマに書かれたコードが実行されます。これが60番めのコマまでつづきます。最初のコマから最後のコマまでかかる時間は1秒です。
フレームはp5.jsのキャンバス要素であり、キャンバスはp5.jsによって1秒間に60回、描画され直しています。

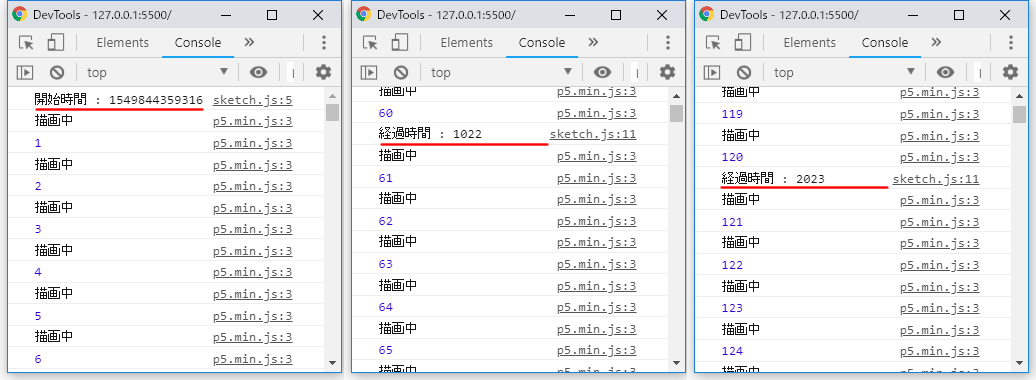
次のコードは、1秒間にdraw()関数が60回、自動的に呼び出されていることを確認する例です。
// 1970/1/1から現在までの経過時間(ミリ秒単位)
const startTime = Date.now();
console.log('開始時間 : ' + startTime);
const timeCount = () => {
setInterval(() => {
// 1秒たったら開始からの経過時間を出力
const elapsedTime = Date.now() - startTime
console.log('経過時間 : ' + elapsedTime);
}, 1000)
}
function setup() {
timeCount();
}
function draw() {
print('描画中');
print(frameCount);
}コンソールの出力結果を見ると、スタート後、60フレームごとに経過時間が表示されていることが分かります。

目次
setup()とdraw()、外に書いたコードの実行順
通常setup()関数は、プログラムの初期値の設定に使用されます。多くの場合1行めにはcreateCanvas()関数が来て、その後に塗りやストロークを設定するコードがつづきます。createCanvas()がない場合には、デフォルトキャンバスが100 x 100ピクセルで作成されます。
- setup()とdraw()関数の外に書いたコードが実行される。グローバル変数はこのタイミングで作成される。
- setup()関数が1度だけ実行される。
- draw()関数が1秒間に60回実行されつづける。
print()
説明
print()関数はブラウザのコンソール領域に書き込みをする。この関数は、プログラムが生成しているデータを見たいときに役立つ。この関数は、呼び出されるたびにテキストの新しい行を作成する。個々の要素は引用符(“”)で分割でき、加算演算子(+)で結合できる。
引数を与えないprint()への呼び出しは、ブラウザの印刷ダイアログを開くwindow.print()関数を呼び出すことになるので気を付ける。コンソールに空行を出力するには、print(‘\n’)を記述する。
シンタックス
print(contents)
frameCount
説明
システム変数のframeCountは、プログラムがスタートしてから表示されたフレーム数を含む。setup()関数内での値は0で、draw()の最初の繰り返しの後1になる。
シンタックス
frameCount
Date.now()
説明
UTC(協定世界時)での1970年1月1日0時0分0秒から現在までの経過時間をミリ秒単位で返す。これはp5.jsではなくJavaScriptのメソッド。
シンタックス
Date.now()
