draw()関数は1秒間に60回呼び出されつづけるので、キャンバスをその頻度で再描画しつづけるキャンバスアニメーションの表現に適しています。
目次
マウスを追跡
p5.jsのシステム変数であるmouseXは現在のマウスカーソルのx座標を、同じくシステム変数のmouseYは現在のマウスカーソルのy座標を持っているので、draw()関数内で、その位置を使ってシェイプを描画すると、マウスカーソルを追いかけるアニメーションが作成できます。
function setup() {
createCanvas(480, 120);
fill(0, 102); // 半透明
noStroke();
}
function draw() {
ellipse(mouseX, mouseY, 10, 10);
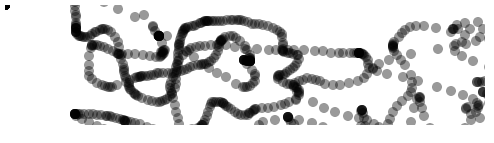
}ここでは、draw()関数が1秒間に60回呼び出されるたびに、マウスカーソルの位置に小さな半透明の黒い円を描いています。マウスを動かすと、mouseXとmouseYの値が変化するので、円はその新しい位置に描画されます。そして塗りは半透明に設定されているので、マウスをゆっくり動かすと濃い線に(円同士が部分的に重なるので)、速く動かすと薄い丸に(円同士は重ならず、個別に描画される)なります。
またsetup()が呼び出される時点でmouseXとmouseYは0なので、その後draw()が最初に呼び出されるとき、円は(0, 0)、つまりキャンバスの左上隅に描画されます。

丸がマウスを追跡
draw()関数の円を描くコードの前に、キャンバスの背景色を描画するコードを入れると、draw()が呼び出されるとき毎回、キャンバスがその背景色に塗り直されるので、その結果それ以降の円だけが描画され、前に描かれた円はなくなります。
function draw() {
background(204);
ellipse(mouseX, mouseY, 10, 10);
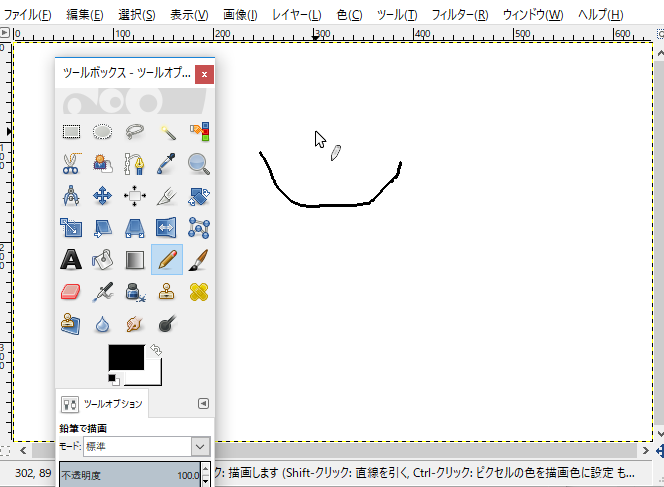
}background()を使わない前の例は”描いている感覚”でしたが、ellipse()の前にbackground()を置くことで、”円がマウスに追随している感覚”が生まれます。

フリーハンド線の描画
フリーハンドの線は描画アプリケーションの[鉛筆]ツールで描く線と同じです。

function setup() {
createCanvas(480, 120);
strokeWeight(4);
stroke(0);
background(204);
}
function draw() {
line(mouseX, mouseY, pmouseX, pmouseY);
}
line()関数の3つめと4つめの引数に指定しているpmouseXとpmouseYは1つ前のフレームでのマウス位置を保持するp5.jsのシステム変数です。mouseXとmouseYと同様、draw()が呼び出されるたびに更新されます。現在のマウス位置と1つ前のマウス位置を接続する線を描くことで、つながった線を描くことができます。
pmouseX
説明
システム変数のpmouseXは、現在のフレームより1つ前の、キャンバスの(0, 0)を基準とする、マウスや指の水平位置をつねに保持する。
シンタックス
pmouseX
実行中に太さを変える
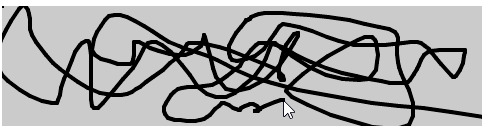
pmouseXとpmouseYはまた、マウスの移動スピード(どれだけ速くマウスを動かしたか)の計算にも使用できます。これは、現在のマウス位置から直近のマウス位置までの距離を計算することで求まります。マウスの動きが遅いと距離は小さく、速いと大きくなります。p5.jsには2点間の距離を求めるdist()関数があるので、これが使用できます。
次の例ではこの距離の大小を使って、線の太さを変えています。
function setup() {
createCanvas(480, 120);
stroke(0);
background(204);
}
function draw() {
// 2点間の距離を求める
const distance = dist(mouseX, mouseY, pmouseX, pmouseY);
strokeWeight(distance);
line(mouseX, mouseY, pmouseX, pmouseY);
}
dist()
説明
2点間の距離を計算する。
シンタックス
dist(x1, y1, x2, y2)
dist(x1, y1, z1, x2, y2, z2)
