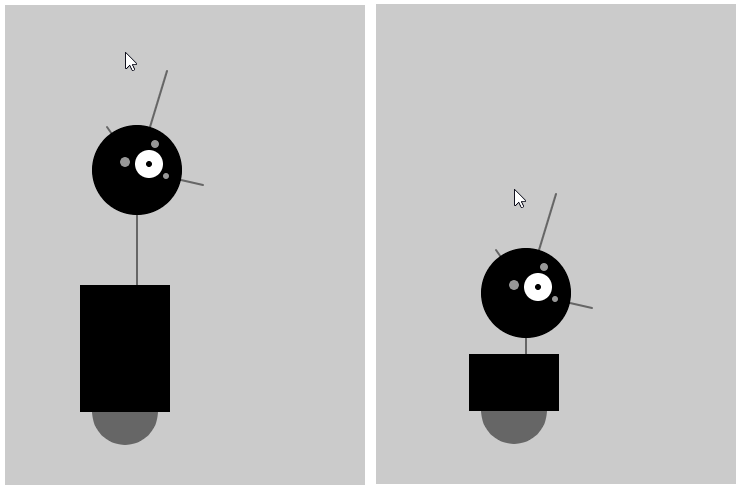
「3_3:p5.js ロボット四変化」のロボットが、マウスの移動とクリックに応答するバージョンです。
次のリンクをクリックすると、実際の動作が確認できます。「応答するロボット」
let x = 60;
let bodyHeight = 160;
let neckHeight = 70;
let targetX = 0;
const y = 440;
const radius = 45;
const easing = 0.04;
function setup() {
createCanvas(360, 480);
strokeWeight(2);
ellipseMode(RADIUS);
}
function draw() {
// マウスカーソルにイージングで追随(横移動)
targetX = mouseX;
x += (targetX - x) * easing;
// マウスボタンの押し下げで縮み、放して戻る
if (mouseIsPressed) {
neckHeight = 16;
bodyHeight = 90;
}
else {
neckHeight = 70;
bodyHeight = 160;
}
const neckY = y - bodyHeight - neckHeight - radius;
background(204);
// 首
stroke(102);
line(x + 12, y - bodyHeight, x + 12, neckY);
// アンテナ
line(x + 12, neckY, x - 18, neckY - 43);
line(x + 12, neckY, x + 42, neckY - 99);
line(x + 12, neckY, x + 78, neckY + 15);
// 胴体
noStroke();
fill(102);
ellipse(x, y - 33, 33, 33);
fill(0);
rect(x - 45, y - bodyHeight, 90, bodyHeight - 33);
// 頭
fill(0);
ellipse(x + 12, neckY, radius, radius);
fill(255);
ellipse(x + 24, neckY - 6, 14, 14);
fill(0);
ellipse(x + 24, neckY - 6, 3, 3);
fill(153);
// 小さなライトグレーの円を3つ描く(3つの目)
ellipse(x, neckY - 8, 5, 5);
ellipse(x + 30, neckY - 26, 4, 4);
ellipse(x + 41, neckY + 6, 3, 3);
}

ロボットは左右に移動しているように見えます。本カテゴリーでも、”移動”という言葉を使用していますが、実際には、draw()関数で毎フレーム、描画し直しています。それはdraw()内の background(204)の呼び出しを、setup()に移動すると確認できます。