ここまで、画像を読み込むときには、loadImage()関数をpreload()関数内に置いて、読み込みが終わってからsetup()関数に進んでいました。しかしloadImage()やloadJSON()、loadFont()、loadStrings()といった読み込み処理を実行するp5.jsの関数には、読み込みが終わった時点で自動的に呼び出されるコールバック関数という関数が指定できます。コールバック関数を使うと、preload()関数を使う必要はなくなります。
目次
コールバック関数の使用
次のコードを実行すると、キャンバスにlunar.jpgのイメージが描画されます。
function setup() {
createCanvas(480, 120);
// drawImageはコールバック関数の名前
loadImage('lunar.jpg', drawImage);
// draw()関数を1回だけ実行する
noLoop();
}
function draw() {
print('draw()関数');
background(204);
}
// loadImage()に指定したコールバック関数。
// 引数にloadImage()が読み込んだイメージが渡される。
function drawImage(img) {
print('drawImage()関数');
image(img, 0, 0);
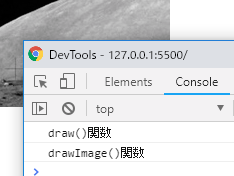
}コンソールには、”draw()関数”、”drawImage()関数”の順でprint()関数の結果が出力されます。これは、draw()関数が呼び出された後、drawImage()関数が呼び出されたことを示しています。
loadImage()の第2引数にはコールバック関数を渡しています。これは文字列ではなくJavaScriptの関数オブジェクトです。コールバック関数には、loadImage()が読み込んだイメージが渡されるので、グローバル変数は必要ありません。

loadImage()
説明
イメージをpathからロードし、そこからp5.Imageを作成する。
イメージは即座に利用できる状態にならない可能性があるので、確実に使用できるようにしておきたい場合には、loadImage()をpreload()内に配置する。loadImage()には、イメージの準備が整ったタイミングで呼び出されるコールバック関数を指定することもできる。
イメージへのパスはスケッチにリンクしたHTMLファイルからの相対パス。URLやそのほかのリモートにあるイメージのロードは、ブラウザに組み込まれているセキュリティ機能によってブロックされる可能性がある。
シンタックス
loadImage(path, [successCallback], [failureCallback])
パラメータ
path – 文字列:ロードする画像へのパス。
successCallback function(p5.Image): イメージがロードされたとき1度だけ呼び出され、引数にp5.Imageが渡される。.
failureCallback Function(Event): イメージのロードが失敗した場合に、イベントerrorとともに呼び出される。
