システムフォント以外に、フォントを提供者からダウンロードして使用する選択肢もあります。これはWebフォントと呼ばれ、GoogleFontsが有名です。
GoogleFontsのWebフォントを使用するには次のようにします。
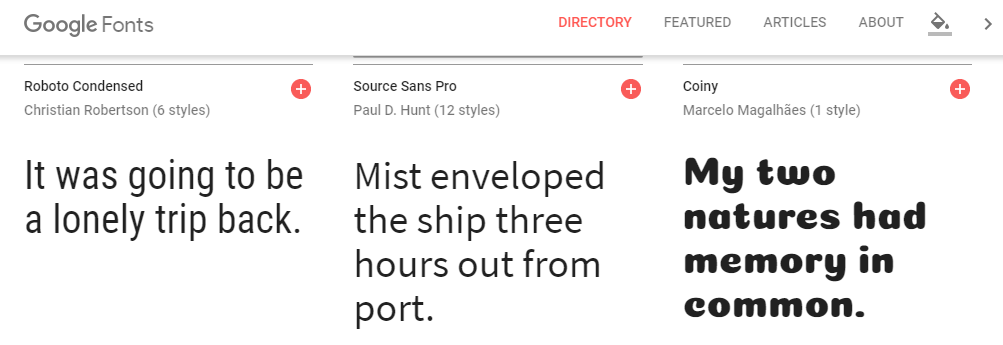
- GoogleFontsにアクセスし、使用したいフォントを決める(以下はCoinyフォントの例)
- フォント名の右にある赤丸の十字ボタンをクリックする
- ブラウザ画面下端に[Family Selected]領域が現れるのでそれをクリックする
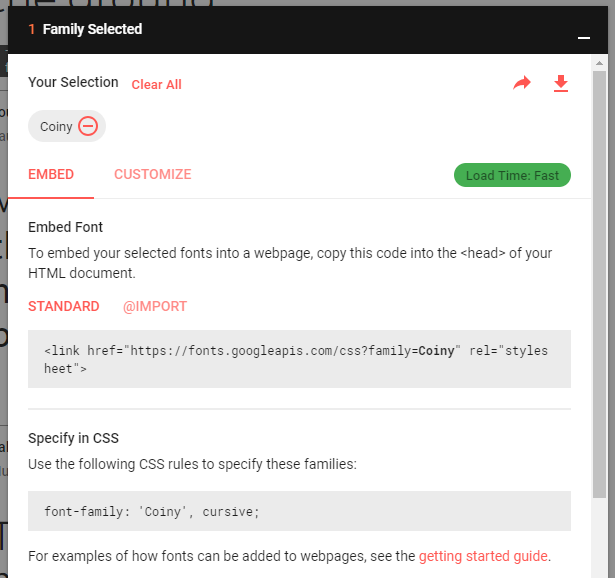
- 下図のウィンドウが表示される
- 埋め込みフォントのリンクコードが表示されているので、<head>タグ内にコピーする
- textFont()にフォント名を指定する

<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/p5.min.js"></script>
<link href="https://fonts.googleapis.com/css?family=Coiny" rel="stylesheet">
</head>textFont('Coiny');
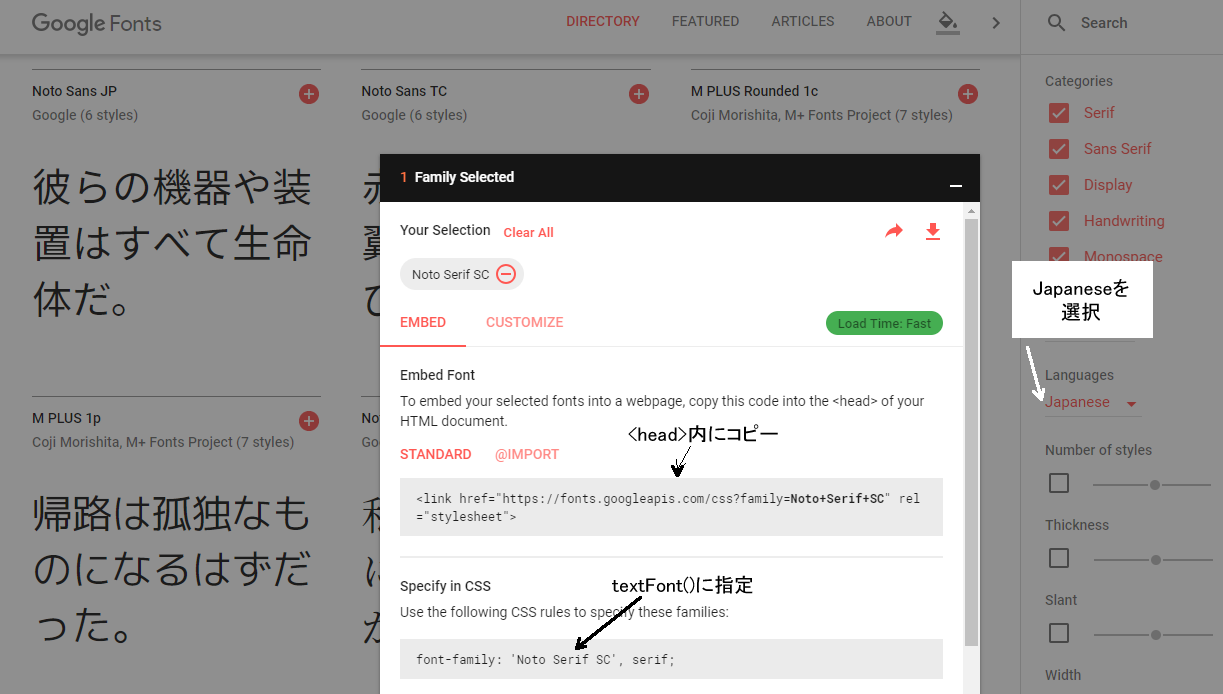
日本語フォントも同様にして利用できます。